داشتن یک وبسایت به تنهایی نمیتواند باعث رشد یک کسب و کار شود. میلیونها سایت در دنیا وجود دارد که از مرحله طراحی جلوتر نرفته و کاملا بدون استفاده رها شدهاند. همچنین تعداد زیادی سایت وجود دارد که به دلیل اشتباهات زمان طراحی، به اهداف خود نرسیده و عملا بهرهای برای صاحب کسب و کار ندارند.
پس اگر در مرحله طراحی سایت خود هستید و یا خدمات طراحی سایت را به کسب و کار ها ارائه میدهید، این مقاله میتواند برای شما مفید باشد. در ادامه به ۵ مورد که باید هنگام طراحی سایت در نظر بگیرید.
۱. اهداف و ماموریت سایت
هدف و مقصود سایتی که طراحی میکنید چیست؟ شاید قبل از پرسیدن این سوال، بهتر باشد که ابتدا هدف کسب و کارتان را مشخص کنید. شاید این موضوع در ابتدا امری واضح و ساده به نظر بیاید، اما عدم توجه به این موضوع در بسیاری از وبسایتها مشاهده میشود. همه اجزای سایت شما باید در راستای هدفی که دنبال میکنید باشد. ممکن است هدف اصلی سایت، فروش محصولات، فروش خدمات، ارائه محتوا و… باشد.
سعی کنید در ابتدای کار، هدف و ماموریت اصلی وبسایت را مکتوب و معلوم کنید. اگر خروجی کار، یک متن طولانی بود، آن را در حد یک عبارت کوتاه خلاصه کنید تا راحتتر در ذهن بماند و تمرکز بر آن کار سختی نباشد. بنابراین هدف هرچیزی که بود، باید کانون تمرکز سایت باشد و تمامی صفحات سایت، کاربر را به سمت این هدف هدایت کند.
۲. مخاطب
حال که میدانیم سایتی که طراحی میکنید برای چه هدف و مقصودی است، نوبت به مخاطبین و کاربران سایت میرسد و اینجا باید از خود بپرسید که برای چه کسی یا چه کسانی سایتتان را طراحی میکنید. پاسخ به این سوال تا حد زیادی شیوه طراحی را تغییر میدهد.
به عنوان مثال اگر مخاطبین سایت، کمتر از ۱۷ سال سن دارند، طراحی و معماری آن به طور کلی با سایتی که مخاطبین آن بالای ۴۰ سال سن دارند، تفاوت خواهد داشت.

بنابراین شناخت کامل و صحیح از مخاطبین خود، میتواند در طراحی سایت به شما کمک زیادی کند. باید بدانید که مخاطبین و کاربران این سایت، چه کسانی هستند؛ کجا هستند؛ چگونه و چرا به وبسایت شما آمدهاند؛ و در نهایت چه چیزی برای آنها جذاب خواهد بود و نظر آنها را جلب خواهد کرد. ممکن است یک طرح برای گروهی از مخاطبین جذاب و زیبا باشد اما گروهی دیگر را آزار داده و آنها را از سایت زده کند.
دقت کنید که سایت را برای چه کسانی طراحی میکنید. مخاطب سایت شما، لزوما خودتان نیستید؛ پس به جای سلیقه خود، سلیقه مخاطبین را در نظر بگیرید.
۳. تاثیر هویت برند در ظاهر سایت
وبسایت یک کسب و کار، عضوی از ویترین و هویت آن برند است. بنابراین باید با دیگر بخشهای کسب و کار همخوانی داشته باشد. اگر حال و هوای برندتان سنتی است، سعی کنید در طراحی سایت خود نیز از المانهای سنتی استفاده کنید و زیاد از طرحهای خیلی مدرن استفاده نکنید.
اگر برند شما، یک رنگ سازمانی دارد، رنگ غالب وب سایت نیز باید مطابق با آن رنگ باشد. اگر لحن برند محاورهای یا رسمی است، این لحن باید خودش را در طراحی سایت و محتوای آن نشان بدهد.
حتما از لوگوی سازمان به درستی استفاده کنید. یکی از عناصر مهمی که در هویت بخشی به سایت اهمیت دارد، لوگوی آن است. لوگو به عنوان پرچم آن کسب و کار باید در جای مناسب قرار گرفته و به زیبایی خودنمایی کند.
به طور خلاصه، اگر کسی با برند شما آشنا بود و سایت شما را جایی دید، باید بتواند به راحتی تشخیص دهد که این وبسایت متعلق به شماست. پس سعی کنید هویت برند خود را فراموش نکنید و از آن فاصله نگیرید. المانهای برندتان را در جای جای سایت به کار ببرید تا وبسایتتان نیز به طور یکنواخت با دیگر بخشهای کسب و کار، فعالیت داشته باشد.

پیشنهاد مطالعه: اهمیت دیجیتال مارکتینگ برای کسب و کارهای کوچک
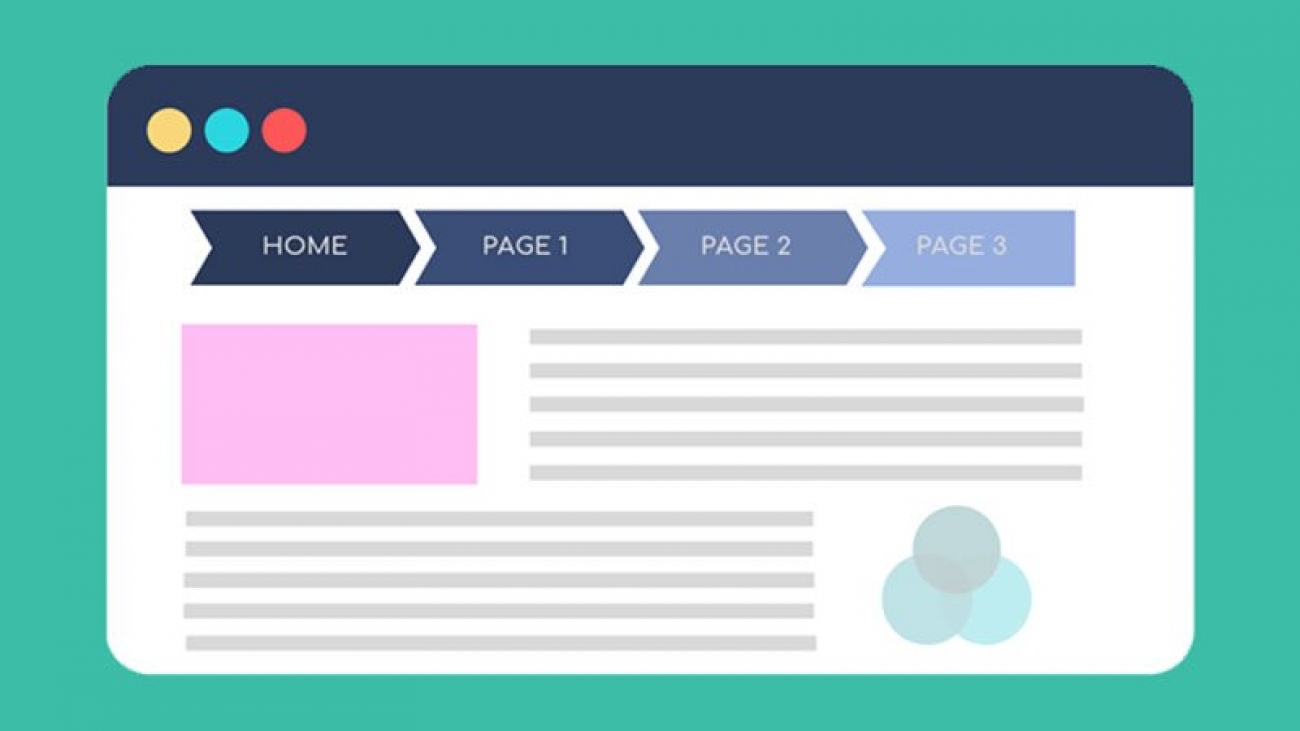
۴. معماری سایت
تا اینجا میدانید که هدف سایت شما چیست، برای چه کسانی طراحی میشود و میدانید که ظاهر کلی آن قرار است به چه صورتی باشد؛ اما شما هیچگاه نمیتوانید بدون داشتن یک نقشه و پیشنمایش، تنها با استفاده از چند تصویر یک ساختمان بسازید.
بنابراین سعی کنید تا طرح کلی وبسایت خود را بکشید و ارتباط صفحات مختلف با یکدیگر را معلوم کنید. راههای میزبانی از سایت خود را بررسی کنید و بهترین گزینه را متناسب با بودجه و کاربری سایت انتخاب کنید. سیستم مدیریت محتوای خود را برگزینید.
راههای و شیوههای نگهداری از سایت و همچنین تولید و بروزرسانی محتوای آن را بررسی کنید. چه کسی قرار است وظیفه وب مستری و مدیریت سایت را بر عهده داشته باشد؟ پشتیبانی فنی آن چگونه خواهد بود؟ پس به طور کلی به معماری و ساختاری که برای سایت خود طراحی میکنید، توجه ویژهای داشته باشید.

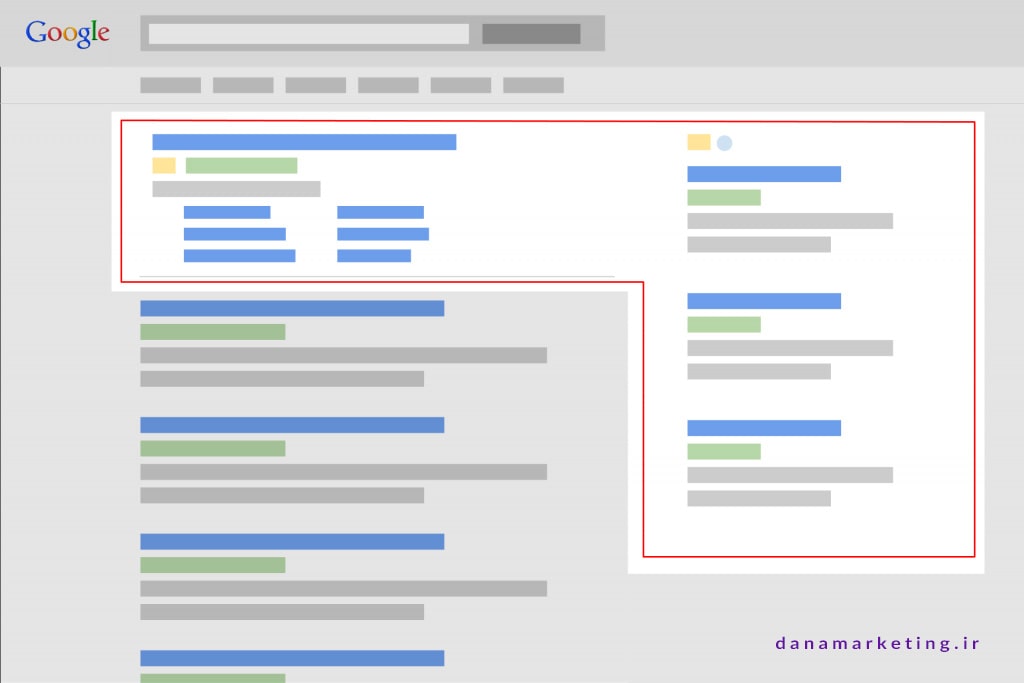
۴. سئو و بهینه سازی سایت برای موتورهای جستجو
یکی از مهمترین نکاتی که هنگام طراحی سایت باید به آن توجه ویژهای داشته باشید، طراحی شدن آن مطابق با اصول سئو است. SEO Friendly بودن سایت را جدی بگیرید. از طراحی ساختار URLهای سایت گرفته، تا کم حجم بودن صفحات و تصاویری که در طراحی به کار میرود و همچنین طراحی ریسپانسیو سایت، همه و همه از فاکتورهای سئو هستند که با کمی دقت در مرحله طراحی سایت، میتوانند تا حد زیادی در مسیر رشد سایت موثر باشند.
سعی کنید از قبل طراحی، کلمات کلیدی که در نظر دارید را بر روی کاغذ بیاورید. صفحهای که میخواهید برای هر عبارت روی آن کار کنید را به کمک یک مشاور سئو تعیین کرده و خروجی را در اختیار شرکت طراحی سایت خود قرار دهید. از طراح و یا شرکتی که وظیفه طراحی سایت را بر عهده دارد، بخواهید تا فرایند طراحی را مبتنی بر اصول سئو پیش ببرد.
مطالبی که مطرح شد، از جمله مواردی بود که لازم است هنگام طراحی سایت، به آنها توجه داشت. مجددا تکرار میکنم، صرفا داشتن یک سایت به رشد شما کمکی نخواهد کرد. این طریقه استفاده شما از وبسایت به عنوان یکی از کانالهای تعامل با مشتریان و مخاطبینتان است که میتواند آن را به ارزشمندترین مهره و دارایی شما در کسب و کارتان تبدیل کند.